【テキスト関連】文字を装飾したい(文字のサイズ・色等)
「文字を装飾したい」
WordPress(ブロックエディタ)にて文字を装飾する方法を説明いたします。
<主な文字の装飾>
【1】文字のサイズを変更する
・段落全体の設定
・段落の一部のテキストのみ設定
【2】文字の色を変更する
・段落全体の設定
・段落の一部のテキストのみ設定
【3】文字をマーカーで装飾する
【4】文字を太字にする
【5】段落に背景色をつける。
【6】行間を調整する。
【7】テキストを中寄せ(もしくは右寄せ)にしたい
【8】フォントを変更したい。
<解説>
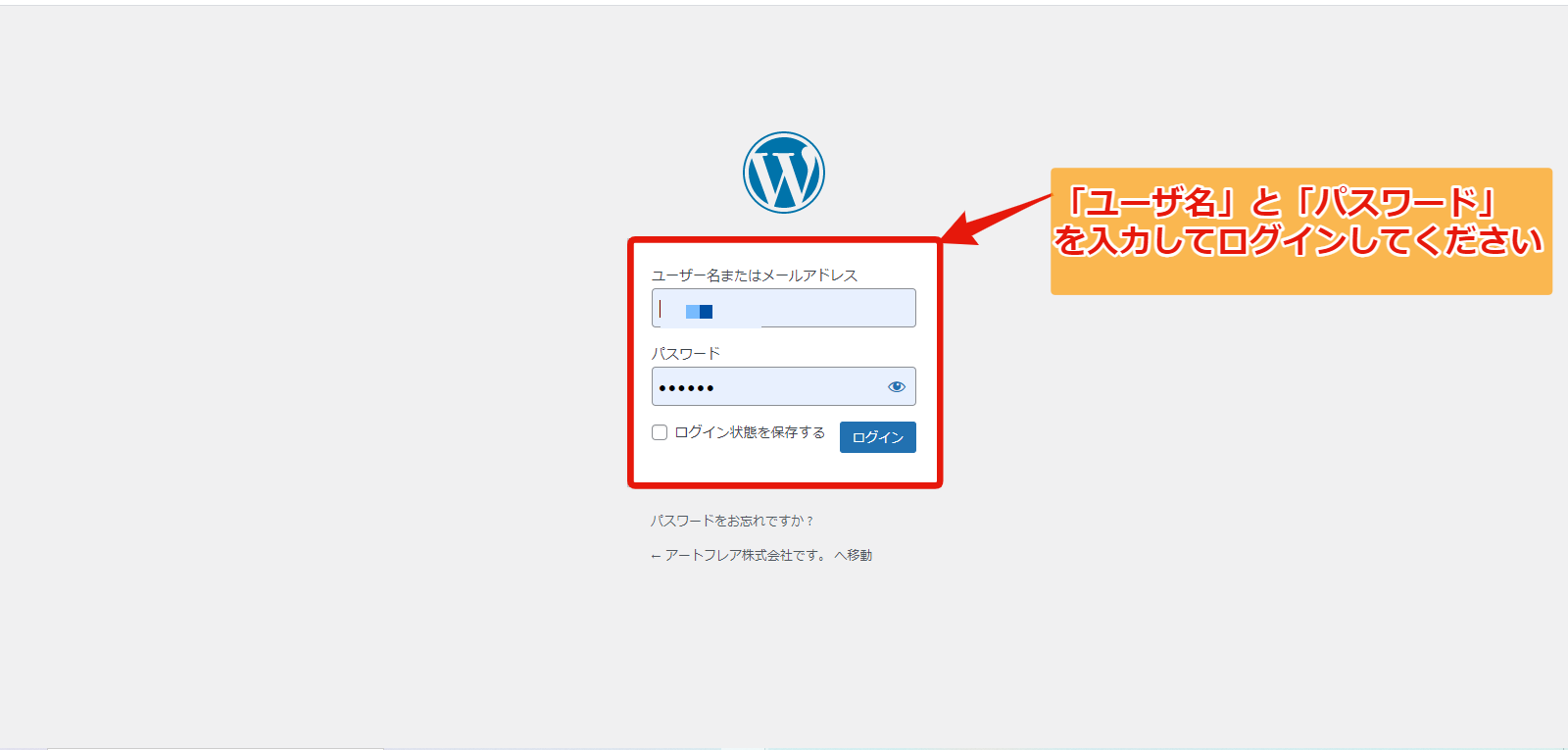
・WordPress管理画面にログインする。
ホームページ設定通知書にございます管理画面のURLから
「ユーザー名」と「パスワード」を入力しをWordPressの管理画面に入ってください

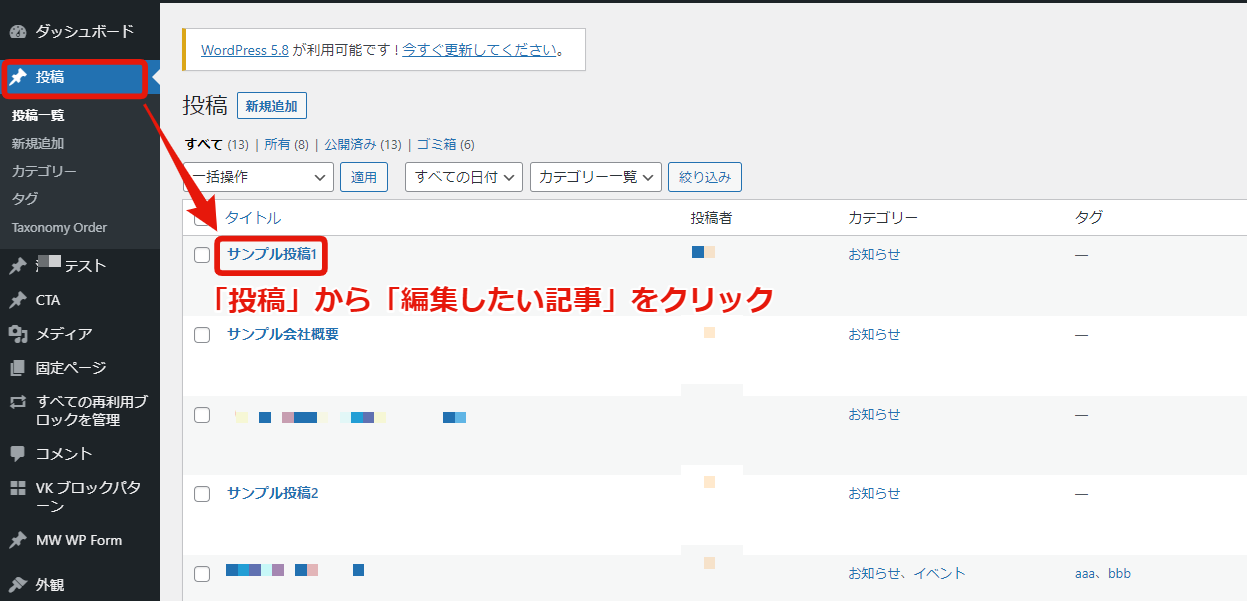
・ページの編集画面を開く

【1】文字のサイズを変更する
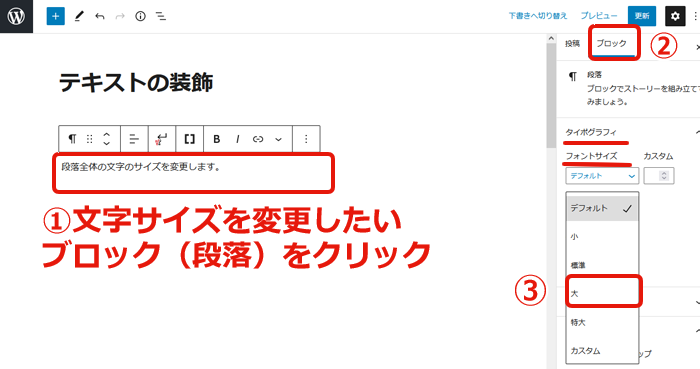
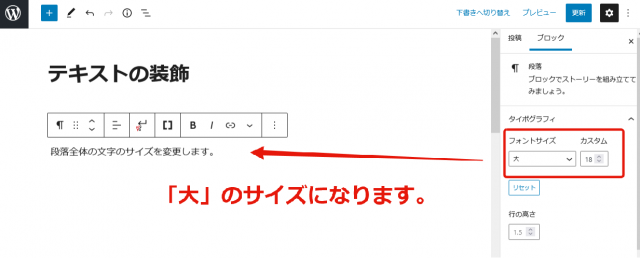
・段落全体の文字のサイズを変更する
①まず、文字サイズを変更したいブロック(段落)をクリックして選択します。
次に②のブロックタブを選択し、「タイポグラフィ」内の「フォントサイズ」でサイズを選択します。


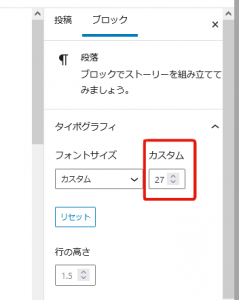
カスタムでフォントサイズを変更することもできます。

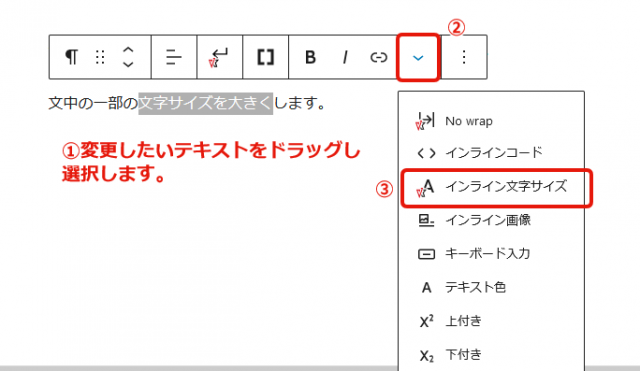
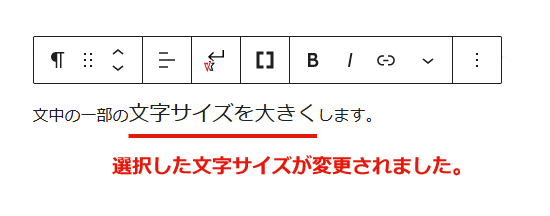
・一部のテキストのみ設定
段落の中の一部のテキストだけを変更したい場合は以下のように変更します。
①テキストをドラッグし選択する。
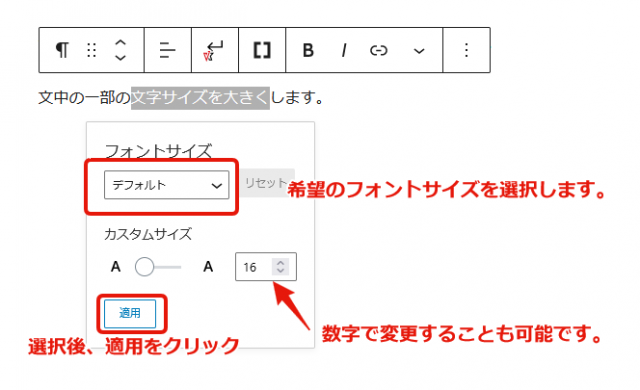
ブロックツールの下矢印②をクリックし、③「インライン文字サイズ」をクリックする。



【2】文字の色を変更する
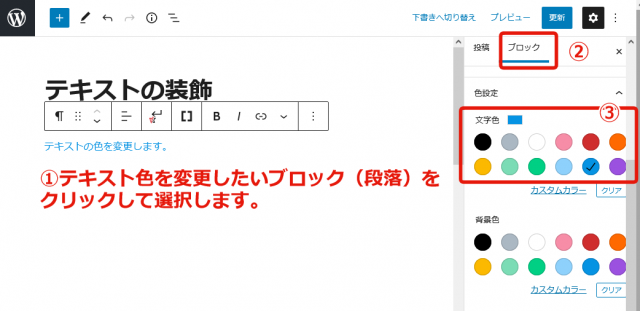
・段落全体の設定
①まず、テキストのカラーを変更したいブロック(段落)をクリックして選択します。
次に②のブロックタブを選択し、「色設定」内の「文字色」でカラーを選択します。

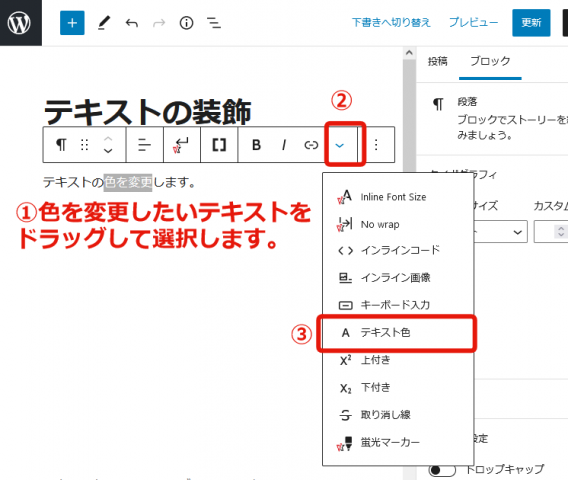
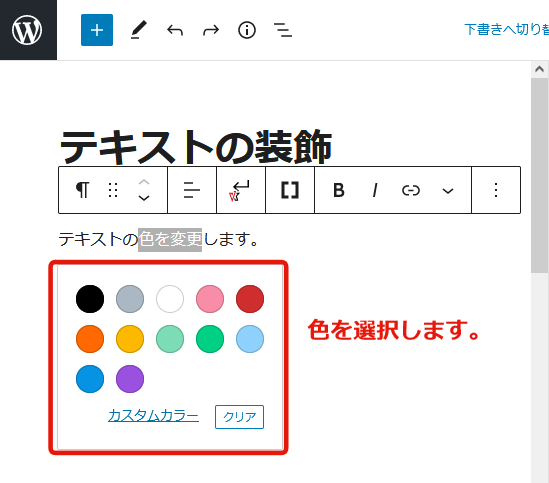
・一部のテキストのみ設定
①色を変更したいテキストをドラッグして選択します。
②の下矢印をクリックし③「テキスト色」をクリックします。



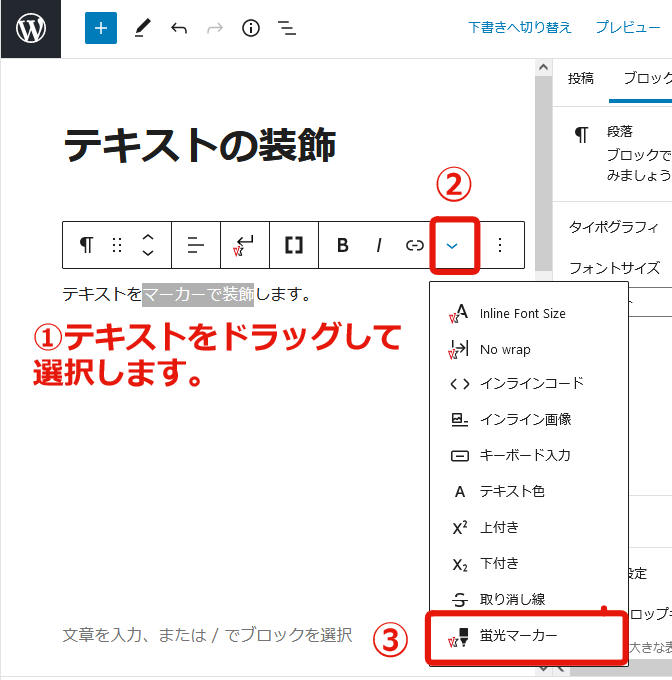
【3】文字をマーカーで装飾する

①テキストをドラッグして選択します。
②の下矢印をクリックし③「蛍光マーカー」をクリックします。


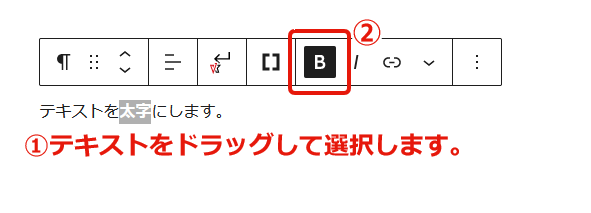
【4】文字を太字にする

①テキストをドッラッグして選択し、②のBアイコンをクリックします。

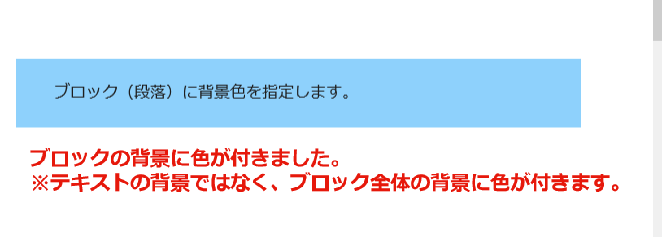
【5】段落に背景色をつける。
①ブロック(段落)をクリックして選択します。
次に②のブロックタブを選択し、「色指定」内の「背景色」でカラーを選択します。


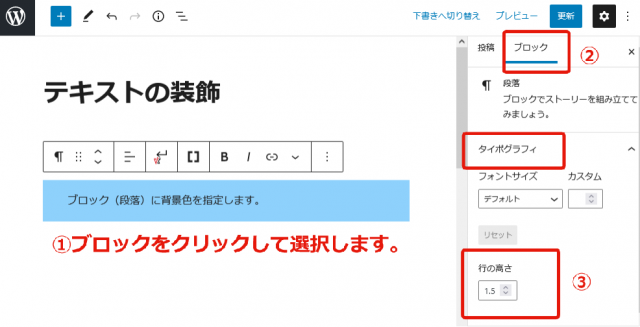
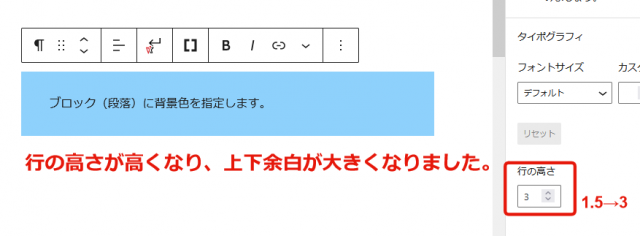
【6】行間を調整する。
①ブロック(段落)をクリックして選択します。
次に②のブロックタブを選択し、「タイポグラフィ」内の「行の高さ」を調整します。


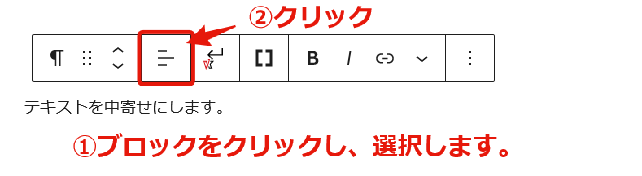
【7】テキストを中寄せ(もしくは右寄せ)にしたい
①ブロックをクリックし選択します。次に②のボタンをクリックします。

中央寄せ、もしくは右寄せを選んでください。

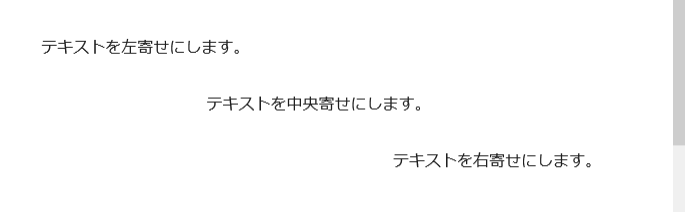
このようになります。

※ご注意:スペースでテキストの位置を調整すると、スマホで見たときにレイアウトが崩れる原因となります。中央寄せ&右寄せの機能をご活用ください。
【8】フォントを変更したい。
サイト上のフォントは、デザインに関する大元のファイルで指定しています。
古いホームページ管理システムなどではエディタ上でフォントを指定することもできましたが、最新のブロックエディタでは変更ができません。
ご不都合がございましたらサポートまでご相談ください。
参照数: 35696